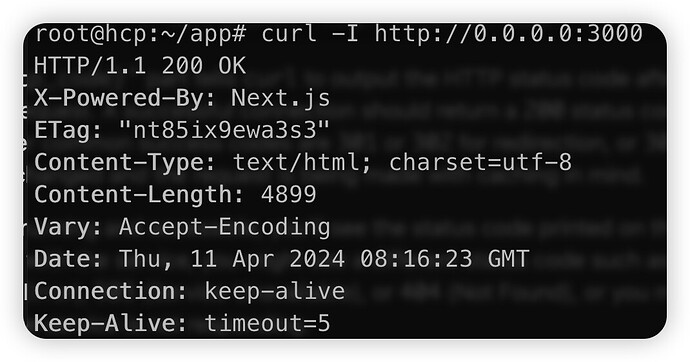
I have already set up a web service and domain, and I have initiated a Node.js service on my machine. Next, I would like to know how to configure the domain to proxy traffic to the running Node.js service, which is on port 3000.
By the way
following GitHub - JLFdzDev/hestiacp-nodejs: HestiaCP-NodeJS | This plugin allow install multiple nodejs apps using HestiaCP
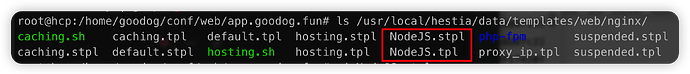
and confirmed NodeJS.stpl/NodeJS.tpl already gemerated
but why i cant see the NodeJS proxy template?
any advice that i really appreciated it
Using only Nginx ?
Then you need to add them in /usr/local/hestia/data/templates/web/nginx/php-fpm
And make sure the are suitable
yes, even i didn’t install Apache2 at hestiaCP setup
Copy the templates to /usr/local/hestia/data/templates/web/nginx/php-fpm
And replace proxy_port to web_port and do the same for proxy_ssl_port to web_ssl_port
really appreciate your help
it works now
but still small issue
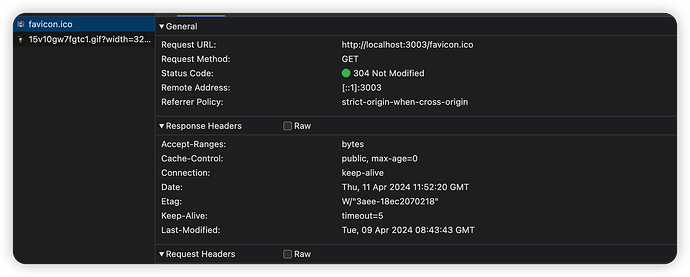
website favicon.ico didn’t show even i add the following config in app nginx config
location / {
proxy_pass http://localhost:3000;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Nginx-Proxy true;
proxy_redirect off;
}
actullay the favicon.ico works well on my pc(no proxy), so i think current proxy conf has something wrong.
maybe something wrong in my app file permission
so i executed chmod 755/644 to app director and app/public/favicon.ico file
it worked now
![]()
the vstat feature didn’t work on the app
i turn on vstat and visit https://domain/vstat and got 404 page
maybe i need to change conf something
resolved by referring NodeJS App and VSTAT folder
just add
location /vstats/ {
alias %home%/%user%/web/%domain%/stats/;
}
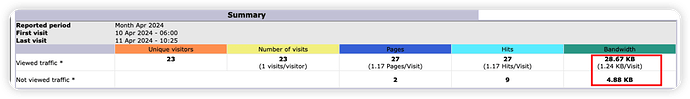
but still small issue that the stats is not right
including visit, bandwidth and others…
i try to figure out